カラー講座
〜フォトショップの知識とセオリーを知ろう〜
2005年10月27日
※この講座と資料はプーの独断と偏見を主に構成されております。
|
前書き 〜これからデジタル彩色を始める人達へ〜
デジタル(フォトショップ)で絵を仕上げていくこととアナログ(コピック等)で絵を描くことは例えて見るならば料亭とファーストフード店の違いということが出来るでしょう。料亭ではこの道何十年の職人さんが己の感覚と経験を頼りにその店だけの味を造っていくのに対し、ファーストフード店では工場で大量生産された原料を決められた分だけ配合し、マニュアルに従って自給800円のバイトが全店均一の味を作っていきます。要するに前者は感覚と経験を拠り所に、後者は知識と合理性を拠り所にモノを造り上げている事がお分かり頂けると思います。まさにフォトショップ彩色とアナログ彩色はこれの最たるものであるといえます。もうどちらがどちらであるかはお分かりであると思いますが、フォトショップはその合理的性格故知識さえあらば誰でもカンタンに様々なジャンルの絵を造り上げて行く事の出来るツールです。フォトショップの機能を理解し、作画していく上での知識とセオリーを習得することでクォリティーの高い絵を作り上げていきましょう。
この講座では以下の項目について皆さんにご紹介したいと思います。
・アナログと比較したときのフォトショップの特徴:利点と欠点
・フォトショップの作画ツールについて:レイヤー、選択範囲、ベジェ曲線
・フォトショップ作画の実際:実演とそのテクニック
・パス入門
フォトショップを意のままに扱いきることはとても大変ですがこれから頑張ってそれらを体得していきましょう。
|
フォトショップの特徴
さて、フォトショップは絵や写真を加工することを目的に理路整然と作られた描画ツールです。
ですので、作画を進めていく上でアナログでは実現が非常に難しい機能を幾つも持っています。
そこでアナログとの違い、いわゆる特徴についてご紹介したいと思います。
1, 分割作業が可能である
この技法はフォトショップに限らず数学や手品でも多用されている目的達成のための手段です。
その肝は目的の達成のために必要な作業を幾つかのセクションに分割し、個別に解決していくというものです。
ではその技法をフォトショップに応用してみるとどういうことができるのでしょうか。実際に例を見てみることにしましょう。
|
|

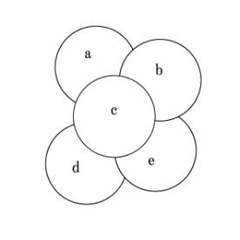
左図のような絵を書くとします。円が入り組んだ格好をしていますね。
今回は例ということで単純な形をしていますが、この円たちが人物であると仮定しながらご覧になってください。
ちょっと一枚の紙で一度に書くのは大変そうですね。
そこでフォトショップを使うとこんな作業が可能になります。
|

まず、全体を構成している要素aだけを個別に作業していきます。
これなら全体に対する要素の大きさや他の要素に隠れる部分のことを考慮しなくて済むので比較的容易に作業が進められそうですね。
|

b,c…についても同様の方法で別々に作業を進めていきます。
個別にすべての作業が完了したならば、最後に大きさ、位置などを調整しつつ一つの画面上にそれぞれの要素を合成させてゆく。
|
フォトショップでは拡大や縮小、画像移動が全体でも要素単位でも簡単に行えるのでこのような操作が実行可能になるわけです。
その他に重ね塗りなどの操作をするようなときであってもこの分割作業を適用することが可能です。
また、この分割作業の考え方を応用させると例えば自分なりのデータベースやテンプレートを作成して必要に応じてそのデータをやり取りするなんてこともできます。
その他にフォトショップ以外のソフトで作った画像データなんてのですら合成可能なのでまさに分割作業とは作画の可能性を無限大にしてくれる非常に有用な機能であるということができます。
2, やり直しが何回でも効く
コピックや水彩では何かミスをしてしまったときは線画そのものを交換するかミスを埋め合わせる作業をしますが、まったくの元通りに状態を復元することは難しく、また自分自身のモチベーションの低下にも繋がりかねません。
しかしフォトショップを始めとするデジタル描画ツールの殆どはボタン操作一つで以前の状態を完璧に復元できる機能を備えています。
つまりこれは失敗を何回してもよいということであるので、初心者や難しい絵などを描くときに重宝します。
何回でもやり直して自分の納得いくまで作業をしましょう。
ただし、フリーズには十分気をつけてください(笑)
3, 経験がさほど必要ではない
これもフォトショップの大きな特徴といえるでしょうか。
フォトショップはもともと間単に画像加工をする為に作られたソフトであるので、長い時間をかけて習得するようなものは基本的にありません。
つまりこれは経験による実力の差が出にくいということになります。
そのかわりフォトショップではたくさんの機能を使いこなす為の知識と作画を進めていく上での定石を予め知っておく必要があります。
これは結構しんどいことですが、知識とテクニックさえ押さえてしまえば誰でも比較的簡単にそれなりの作品が出来上がるということです。
以上が私個人が考える大きな特徴になるでしょうか。そしてこれらの特徴を実際に反映させるものとして後に紹介するレイヤー、選択範囲、パスといった各種ツールがあるわけです。
その他にもフォトショップは絵を描くフィールド自体の拡大、縮小も自由自在にできるので細かい絵を書くときやとても大きな絵を描くときなどにもその便利さを感じることが出来るでしょう。
さて、これまで主にフォトショップのメリットについてご紹介してきましたが、デメリットも無いわけではありません。
まずパソコンがないとお話にならないわけですから当然お金がとてもかかります。
そして次にフォトショップはついついあまたある定石やテクニックを使いすぎて、作品が他の描画ツールと比べて画一的になりやすいです。
ある程度操作に慣れてきたら積極的に自分だけの技法を見つけていきましょう。
|
フォトショップのツール
さて、フォトショップではアナログ塗りには無い様々な機能があるということを紹介しました。
ではそれを実際に反映させるものにはどんなものがあるのでしょうか。
ここではみなさんが実際に使っていくであろう各種ツールの大きく3つのツールを紹介したいと思います。
レイヤー
これはフォトショップの中でも最大のツールの一つであると言っても過言ではありません。
では実際にはどんな役割を果たすのかというと、いわゆる紙の上に重ねる透明なシートのようなもので、そこに様々な編集をすることのできるツールです。
これにはどんなメリットがあるのかというと、そのシートごとで別々に作業を進めていくことができるので、手をつけたくない部分とつけたい部分をレイヤーで分離して作業できたり、照明効果や影や映り込みなどを表現したりとその活躍の場は多岐に渡ります。
それとか例え致命的なミスに後々気付いたとしても、レイヤーごとに分けて作業をしていればミスのあった部分のレイヤーだけ破棄をすればいい話なのでリスクをかなり抑えることができるようになります。
レイヤーは作業に応じて複数枚重ねていくことが可能ですが、同時に注意をしなければならないことがあります。
それはあまりにもレイヤーを重ねすぎてしまうと、その分だけパソコンが扱うデータ量が大きくなりパソコンの動きが悪くなってしまうので、レイヤーを重ねていく際には自分のパソコンのスペックとよく相談しておいてください。
選択範囲
これもフォトショップで作業を進めていく上で必要不可欠なツールです。
これはどんなツールかというと、任意に囲んだ範囲内にのみ作業ができるようになるというツールです。
ちょうどマスキングテープで塗りたい部分のみを囲むのと似ています。
選択範囲で囲まれた部分は色を塗ることや拡大、縮小に切り取り、コピーなんて操作もできます。
選択範囲はレイヤー間を自由に行き来で出来るのでレイヤーAで選択した範囲をレイヤーBで反映、編集することも出来ます。
そして範囲の選択の仕方ですが用途によって様々な選択範囲ツールが用意されています。
それらを紹介してみると…
・投げ縄選択ツール
フリーハンドで範囲を作れるツールです。
・矩形選択ツール
四角形、円で範囲を作るツールです
・多角形選択ツール
フリーハンドで直線的な範囲を作るツールです。
・自動選択ツール
編集中のレイヤーにある似た色の塗られている範囲を選択できるツールです。
一度作った選択範囲は保存することが出来ます。
作画の定石として同じ色のパーツごとに選択範囲を保存して必要なときにそれを呼び出すということが常套手段になります。
さて、このほかにも紹介するべきツールは山ほどありますが、時間的にその全てを紹介するのは不可能なので以上ということにしたいと思います。
フォトショップで早く上手な絵を描くコツは「如何にフリーハンドによる手作業を少なくして単純作業にしていくか」に尽きると思います。
多くの経験が必要になる手作業を極力排してフォトショップの持つ合理性を追求することが、このソフトを使いこなす一番の近道です。
それを実現する為にも常に知識の吸収も怠らないようにしましょう。
出来ればフォトショップの機能が書かれている本を買って常備しておくのがいいと思います。
|
作業の流れ
ここでは実践に基づいた絵を取り込んでからの作業の具体的な流れについて紹介したいと思います。
これについては個人個人で多少の違いはありますが、たいていやっていることそのものに変化はあまりないので、そのうちのオーソドックスなものについて説明します。
まず、
1 原画を取り込む(ペンタブなどで直接画面に描いても良い)
2 パスで線画を作る(アナログでペン入れをして取り込む)
3 服、肌などのパーツごとにレイヤーを作成。
4 パーツごとに選択範囲を作って保存
5 ベースカラーを塗る。
6 影を入れる
7 背景などがあればそれを合成する
8 調整レイヤー、フィルタを使って細かな調整をする。
9 すべてのレイヤーを結合して完成
これが基本的な作業の流れとなります。
しかしながらこの流れはほとんど定石化しておりプロでもこの流れに沿ってやっています。
ですから最初のうちは奇をてらったことはせずに、忠実にこの流れに従って作業を進めていきましょう。
|

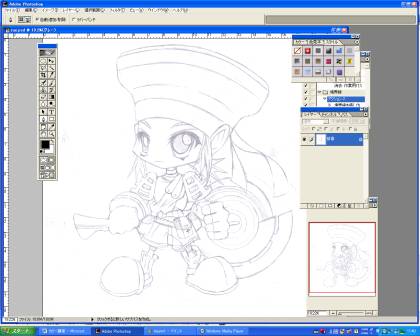
これが原画を取り込んだ状態です。
|

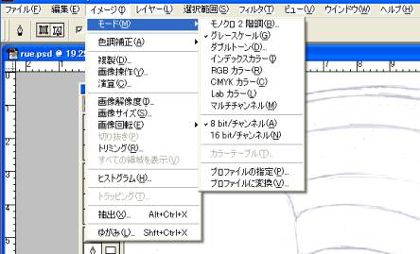
このとき描画モードをグレースケールにしておきます。
グレースケールとは無彩色のみでしか色を置けないモードです。
取り込むときの画像解像度はモノクロ出力であれば600dpi、カラーであれば360、パソコンでの表示に限るのであれば72dpiで結構です。
|

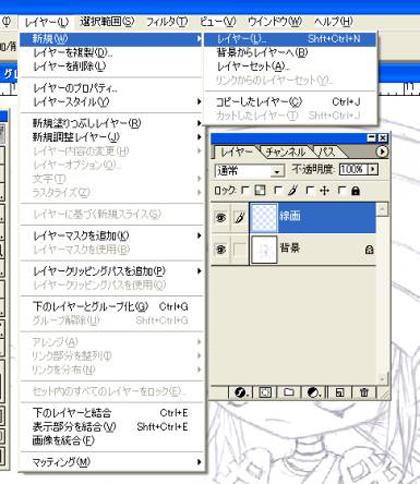
次に線画をつくります。新規レイヤーを作成してそこに線をパスを活用して描いていきます。
パスでの線の描き方については後で説明します。
|

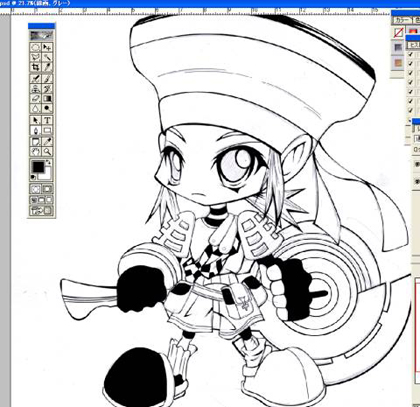
これが線画を描き終えた状態です。
線画を描き終えたら原画のレイヤーはサイズ軽減のため破棄しましょう。
|

ここまで作業が進行したら今度はモードをRGBに変更しましょう。
これで初めて色味のある絵をかけるようになります。
|

そしてパーツごとにレイヤーを作っていきます。
何を基準に分けるかは個人差がありますが、基本的には似た色同士、またはパーツの材質ごとにするのが基本です。
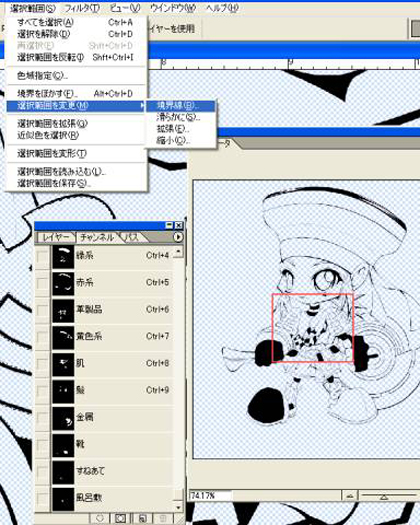
ここまでレイヤー分けが完了したら次はパーツごとに選択範囲を取っていきます。
投げ縄、多角形、自動選択ツールを駆使してガシガシ取っては保存していきましょう。
|

選択範囲を取るときは通常、下のように追加モードで選択するようにしましょう。

そして範囲を保存するときは必ず選択範囲を2ピクセルほど拡張しておきましょう。
これで自動選択で拾い切れなかった所をフォローします。
|
ここまできたらいよいよ塗りに入っていきます。
順番は、ベースカラー、影1、影2、ハイライトの順が一般的です。
先ほどの選択範囲を今度は読み込んで、それに対応したレイヤーに色を選択範囲→塗りつぶしで流し込んでいきましょう。
|

ベースカラーの塗りが終わったところです。
まだ多少塗り残しがありますね。
そういった部分は自動選択、多角形選択ツールなどで適宜追加していってください。
|
ベースカラーが塗り終わったら影を塗っていきます。このとき塗りたいベースカラーを囲っている選択範囲を呼び出しながら編集しましょう。
そうすると範囲以外には色を塗れなくなるので、色がはみ出すことなく綺麗に塗ることが出来ます。
|

影レイヤーを新規作成してその上に影を塗っていきます。
パスツールで大まかな影をとり、消しゴムツール、パスを選択範囲化してカットなどして形を整えていきます。
同様の手順で2段目の影、ハイライトを塗りこんでいきます。
かなりの単純作業が続きますが根気よくやっていきましょう。
|
その他の便利なツールたち
フォトショップは今までに紹介したツールのほかにも便利なツールがたくさんあります。
その一部を紹介していきたいと思います。
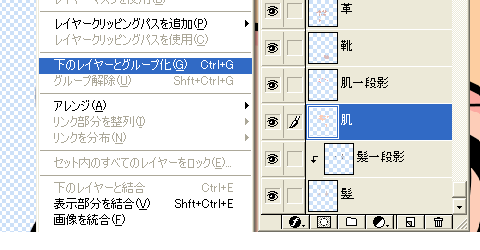
・レイヤーのグループ化
これは複数のレイヤーを一くくりのグループとして扱う機能です。
これにはどんな利点があるのかというと、グループの親レイヤーに色があるところ以外は編集が出来なくなるということです。
選択範囲と組み合わせれば二段までのマスキングが出来るということになります。
二段目の影を塗るときに非常に役に立つツールです

・クイックマスクモード
ブラシツールやその他描画ツールで選択範囲を取れるツールです。
消しゴムツールで選択範囲を削ることも出来ます。
その際にぼかしがある場合にはそれも考慮されて選択範囲が出来ます。
選択範囲を取りつつ範囲内をぼかしたいときに有効です。
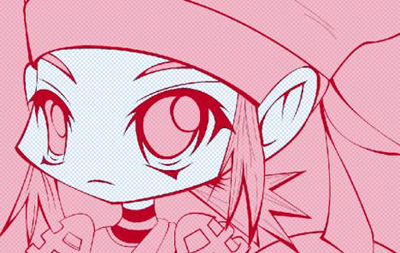
クイックマスクモードを起動すると選択した範囲外は仮想的な色が塗られるので、選択範囲の確認が容易になるという利点もあります。

こんな感じでマスキングされます。
選択範囲を保存するときに取り残し画無いかこれで確認しましょう。
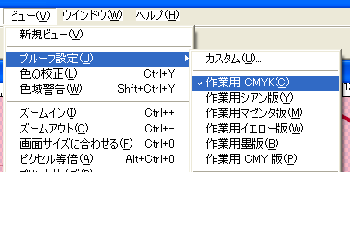
・プルーフ設定
普通フォトショップ上で作業をするときはRGBという光の三原色を基にしたカラーモードで編集します。
しかしいざ紙に出力する場合、印刷は色の三原色と黒をあわせたCMYKというカラーモードで出力されます。
ですからRGBで編集されたものをそのまま印刷してしまいますとモードの違いの影響でくすんだ感じの色でモニターで出ている色と違った印刷になってしまいます。
そこでRGBで編集したものを実際印刷するとどうなるかというのをシュミレートするのがプルーフ設定です。
ここで作業用CMYKを選択するとモード上はRGBなのにモニター上にはCMYKでの色が表示されます。
印刷を目的に作品を作る場合にはこのツールを大いに活用しましょう。
|
パス入門
これまでにパスは作業を進めていく上で便利なツールであることは紹介したとおりですが、このツールは少々癖のあるツールです。
そこでここではパスの基本的な使い方についてご紹介したいと思います。
|

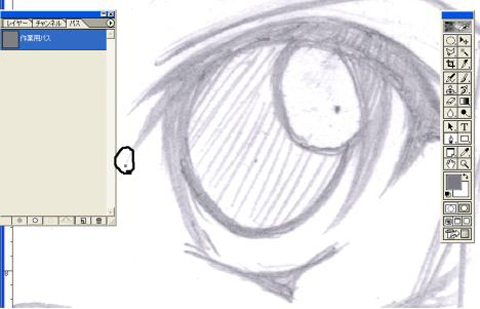
まずはペンツールを選択します。
|

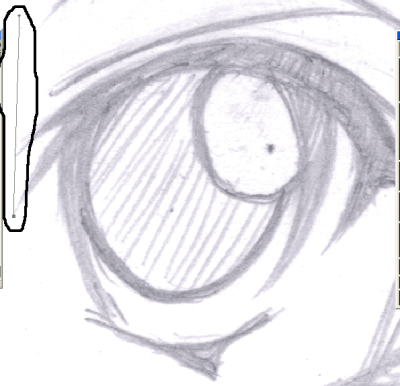
次に線を描き始めたい所にポイントを置きます。
|

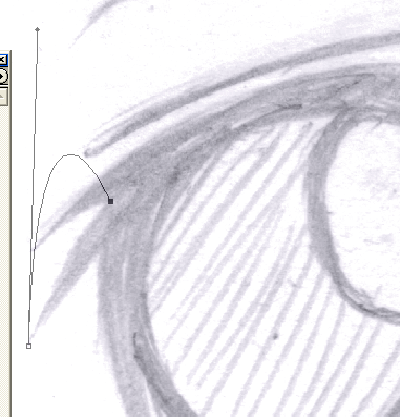
ポイントをドラッグして方向線を引き出します。
|

終点にポイントを置きます。
|

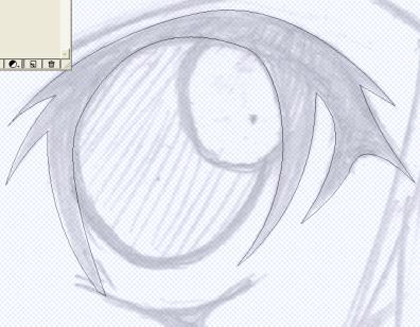
Ctrlを押しながら方向線の先端をドラッグして曲線の形を整えます。
このときおいた点が気に入らなければ、同様にCtrlを押しながら終点、始点をドラッグすると移動できます。
|

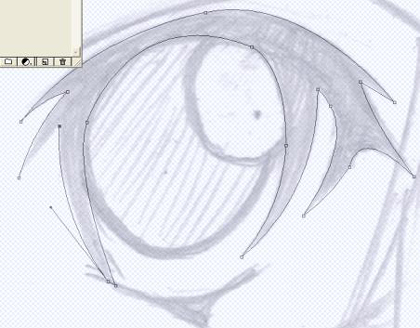
曲線の途中でも合う曲線が無ければどんどん継ぎ足していきましょう。
|

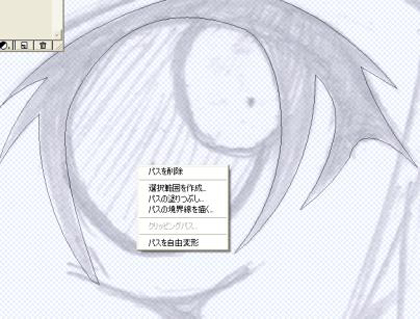
囲み終わったら始点をクリックしてパスを閉じます。
|

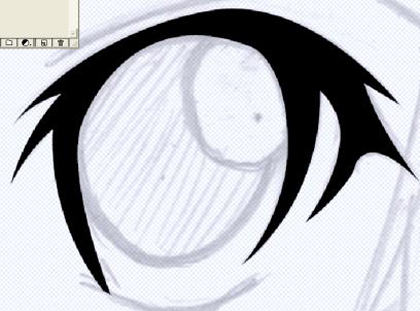
右クリック→パスの塗りつぶしで囲った範囲内を黒で塗りつぶします。
|

塗りつぶしたらパスを削除してひとまず終了です。
|
これを全原画についてやるわけです。
かなり根気の要る作業ですが線画が出来た状態で取り込むときより単純作業で綺麗に仕上がるし、線画のごみ取り、レベル補正の手間を考えるとさほどマイナスにはならないと思います。
またパスはこのような線画を描くだけでなく、髪の様な鋭い影を描きたいときにも有効ですし、作ったパスは保存が利くので選択範囲と組み合わせて様々なマスクを作成することが出来ます。
さらにパスは選択範囲化も出来るので、滑らかな選択範囲を作成して大き目のブラシなどでぼかすなんて表現もできるようになります。
|
最後に
さて、これまでにほんのさわりの部分だけですがフォトショップの有用性、機能の紹介をしてきました。
確かにアナログと比べて作業に移れるまでに覚えておかなければならないことも多く、難しく感じるかと思いますが、一旦その機能、知識を覚えてしまえばこれほど痒い所に手の届くツールもそうないでしょう。
フォトショップを使うにあたって持って生まれた才能やセンスは必要ありません。
努力を重ね続けて勉強してゆけば必ずや上達していくことでししょう。常に努力を続けるというモチベーションさえあればいいのです。
なぜならばフォトショップは誰もが等しく絵を描ける様に創られた物なのですから。
|